
Introduction
This slideshow is to create a professional look like a Flash slideshow. You need not install the Flash player or add-ons to run this slideshow, because it uses simple JavaScript code.
Background
This slideshow has the following prerequisites:
- \Images folder [contains images defined in details.xml].
- settings.xml [all global setting for the slideshow].
- details.xml [contains the data for each slide like title, heading, description, navigate URL, image URL etc..].
The XML file has the following details:
- The XML will contain the following data:
- image URL
- link URL
- text title
- text description
- Application will have a separate, external config file with the following values:
- Number of seconds to pause on each slide
- Number of seconds for transition between each slide
- Slideshow width and height
- Starting x and y position of text area
- Width and max. height of text area
- Text background box transparency (0-100%)
- Text box padding (between box edge and text)
- The application must rotate through a variable number of slides:
- The number of slides is determined by the number of entries in the XML file
- X second alpha transition between slides (controlled from an external config file, separate from the XML file)
- Pause x seconds per slide (controlled from an external config file, separate from the XML file)
- The entire background of each slide will be an image.
- Each slide will be a hyperlink:
- Each slide will link to only one location
- Each unique slide will link to a unique location
- The application contains buttons in the bottom right corner:
- Boxes are clickable and allow the user to manually move between slides
- The application should have an alpha transition between slides when making a manual selection
- Boxes will become white with dark text to indicate the current slide
- The number of boxes will change dynamically based on the number of slides in the XML file
Using the code
Here is an excerpt of the JavaScript code:
var xmlDoc,
xmlDescription;
var slideHeight = "250",
slideWidth = "450",
appliedFielter = "blendTrans(duration=1)";
var dimages=new Array(),
arrDesc=new Array();
var starterKey,
currentPage=0;
var strPaging,
containerPaging,
_previousPage=null,
_currentPage = null,
totalPages=0,
Loop=true,
slideSpeed = 5000,
pageStyle = "number",
pagecellpadding = "2px",
pagecellspacing = "2px",
pageBackground = "darkgray",
selectedpageBackground = "red",
pageFontcolor = "white",
pageCursor = "pointer",
pageAlign= "center";
var descTransparent = 40,
descLeft = 250,
descTop = 50,
descWidth = 290,
descHeight = 120,
deschFont = "verdana",
deschFontColor = "black",
deschFontSize = "12pt",
deschFontWeight = "bold",
descdFont = "verdana",
descdFontColor = "darkgray",
descdFontSize = "10pt",
backgroundIMG = "",
descdFontWeight = "normal";
var txtPaddingLeft = "4px",
txtPaddingRight = "4px",
txtPaddingTop = "4px",
txtPaddingBottom = "4px";
function getFielter()
{
appliedFielter = document.getElementById('drpFilter').value;
}
function preload()
{
var slide = document.getElementById("imgFilter");
slide.height = slideHeight;
slide.width = slideWidth;
var Description = document.getElementById("divDescription");
with(Description.style)
{
background="url("+ backgroundIMG +")";
left = descLeft;
top = descTop;
width = descWidth;
height = descHeight;
filter = "alpha(opacity="+ descTransparent +")";
}
var _head = document.getElementById('divsihead');
with(_head.style)
{
fontFamily = deschFont;
color = deschFontColor;
fontSize = deschFontSize;
fontWeight = deschFontWeight;
}
var _desc = document.getElementById('divsidesc');
with(_desc.style)
{
fontFamily = descdFont;
color = descdFontColor;
fontSize = descdFontSize;
fontWeight = descdFontWeight;
}
var _tblDescription = document.getElementById('tblDescription');
with(_tblDescription.style)
{
paddingTop = txtPaddingTop;
paddingRight = txtPaddingRight;
paddingBottom = txtPaddingBottom;
paddingLeft = txtPaddingLeft;
}
For the complete source code, please download the file from the top of this article.

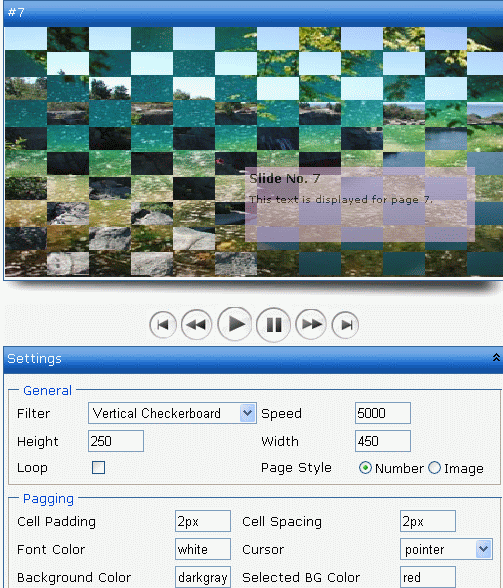
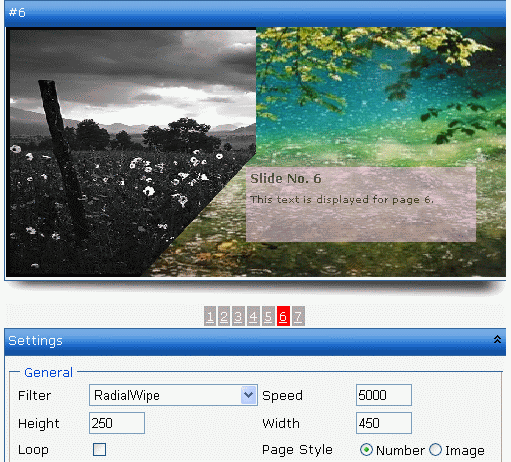
Sample screenshot of slideshow effect
Conclusion
If this is helpful for you, please give your feedback/rate and review to me. Thanks!
